以我自己的组件react-better-countdown为例,
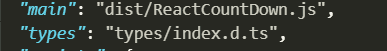
首先在package.json中添加类型:types/index.d.ts、

然后将对应的文件夹和文件添加到文件目录下,

最后一步是写入index.d.ts文件。详情见二维码:
从 'react' 导入 * as React;
接口 CountdownProps {
数?: 数量;
dayText?: 字符串 | React.ReactElement;
hourText?: 字符串 | React.ReactElement;
分钟文本?:字符串 | React.ReactElement;
第二个文本?: 字符串 | React.ReactElement;
回调?:函数;
类名?:字符串;
样式?:React.CSSProperties;
休息吗?: 任何
}
接口倒计时状态{
数?: 数量;
}
声明模块'react-better-countdown'{
导出默认类 Countdown 扩展 React.Component {状态:倒计时状态;
计时器:空 |数字;
勾选:() => 无效;
组件DidMount():无效;
componentDidUpdate(prevProps: CountdownProps): void;
组件WillUnmount(): 无效;
渲染:() => React.ReactElement;
}
}
更详细的代码请查看仓库:https://www.gsm-guard.net/leesean/react-better-countdown 对了,请给我一个star!
这篇关于在react组件库中添加typescript类型提示的方法就到此为止了。更多关于react组件库添加typescript类型提示的内容,请搜索来客网之前的文章或者继续浏览下面的相关文章。文章希望大家以后多多支持来客网!