如果您的博客通过 Google Adsense 广告赚钱,那么这篇文章值得一读。您可能知道有很多方法可以提高Adsense的性能,但是您是否想过字体优化也是一个好主意?本文演示了如何制作类似于 Google Adsense 字体的博客字体,使广告看起来成为内容的一部分。我假设您有 CSS 和 HTML 的基本知识并且您正在使用 WordPress。
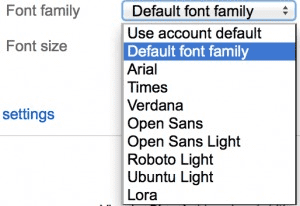
Google Adsense 提供了 8 种不同的字体系列,例如 Open Sans、Open Sans Light、Roboto Light、Ubuntu Light、Lori 等。我尝试了所有字体,Roboto Light 在我的网站上表现最好。事实上,如果选择“默认字体系列”,则它是默认字体系列。下面将向您展示如何为您的 WordPress 博客设置 Roboto 字体。
第 1 步 - 确定 Google Adsense 使用的字体系列
您可以在 Google Adsense 帐户中选择字体系列,如下所示:

此外,您还想了解字体的大小、行距、高度和粗细属性。因此,您可能需要安装 Firebug 插件。适用于 Chrome 和 Firefox。您可以检查指向元素的字体样式。

第 2 步 - 从 Google Fonts 网站获取字体
所有 Adsense 字体或类似字体都可以在 Google Fonts 网站上找到:https://www.gsm-guard.net/fonts
前往 Google Fonts 网站并搜索“Roboto”:

单击向右箭头按钮“快速使用”:

在此选择款式:

复制Roboto字体代码:

这是您最终需要的代码:(您可以直接在博客中使用此行)
第 3 步 – 设置博客字体
进入WordPress主题编辑器,编辑header.php文件,将“”代码放在“< head >”和“< /head >”之间,然后保存。现在您已经介绍了 Roboto 字体系列。
最后一步是为要更改的 HTML 标签配置 CSS。再次转到 WordPress 主题编辑器并编辑 styles.css 文件。
就我而言,我想更改 < strong > < /strong> 标签,因此将以下代码插入到 css 文件中。
|